Excel & VBA---Brain Training
XML DOM 특강_06|
개체지향적인 Javascript!!..
개체지향소리를 많이 하면서..
Javascript의 개체지향적 코딩방법을 무척좋아하여서 VB와 더불어
흥미롭게 자주 이야기 하게된다
개체를 만들어 내는 크래스를 작성할 수 있는 것이다
홈피 첫페이지에 실버라이트 개체를 삽입하여 사용하였더니
실버라이트가 설치안된 사용자들 께서 불편하다고 하신다
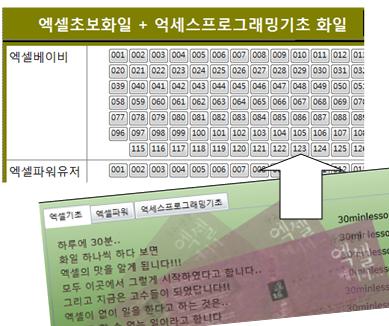
그래서 아래의 그림과 같이 어제 바꿔 넣었다

어떻게 실버라이트를 빼고 Javascript로 만든 내용을 끼워 넣었는지
보도록 하자
실버라이트 개체는 VB로 개발하여 개체화된 콤포넨트를 HTML문에
아래와 같이 끼어넣는다
<div>
<object data="..." type="..." >
<param name="source" value="...../uno_babytube.xap"/>
<param name="...." />
<param name="background" value="white" />
<param name="..." />
<param name="..." />
</object>
</div>
Object 태그사이에 외부개체를 삽입하는 것이고, 이곳에 실버라이트를
끼워 넣었던 것이다
요것을 빼고 이 사이에 테이블을 하나 넣고
버튼을 줄줄이 깔아놓는 작업을 했다
아래와 같은 테이블
<div>
<table>
<tr><td>엑셀베이비</td><td id='excelbaby'></td></tr>
<tr><td>엑셀파워유저</td><td id='excelpower'></td></tr>
<tr><td>억세스</td><td id='access'></td></tr>
</table>
</div>
문제는 수많은 버튼을 그냥 HTML문으로 자판질을 하면서
만들어 넣느냐..자동화시켜서 넣는냐,,
자동화를 즐기는 우노싸이트에서 그런 무식한 짓은 할짓이 아니다
자동화를 해야지..
실은 위의 Table 태그 자체부터도 자동화할수 있지만
이해를 돕기 위하여 위와 같이 대강의 틀은 HTML문으로 작성한다
실은 위와 같이 한번만 실행되는 내용은 자동화 할 필요는 없다
3개의 행이 반복되지만(TR태그) 이 것은 이해를 돕기 위하여 그냥 두고
같은 짓을 바보같이 여러번 반복하는 것이 자동화의 대상이다
버튼은 같은 것이 버튼 갯수만큼 반복한다
그냥 코드 몇줄로 줄줄이 버튼을 만들어 끼워야 할 것이다
위의 TD 태그에 ID를 붙여주었다
이 ID를 이용하여 DOM 으로 이 개체(테이블의 셀)에 접근할수 있을 것이다
Var oCell=document.getElementById('excelbaby');
라고 하면 oCell변수에 테이블의 특정셀에 접근하게 되는 셈이다
엑셀의 Range개체 접근하는 것과 마찬가지의 개념인 것이다
DOM의 getElementById는 참으로 편리한 개체찾아내기 메소드인셈이다
엑셀에 비하면 개체수도 많지도 않고 단지 문자열로 널려 있으니
무지하게 복잡해 보일 뿐인 것이다
그래서 문자열을 사랑하라고 항상 강조하는것이다
그러면 복잡해 보이는 것 속에서 어떤 규칙이 보이기 시작하니까,,
function freefile(iNum,sID,sFolder,sFile){
this.num=iNum;
this.id=sID;
this.fold=sFolder+'/';
this.f="javascript:window.location.href=\"http://uno21.com/files/"+this.fold+sFile;
this.createHtml=function(){
var sHtm='';
var sFormatNum=''
var sCR='<br />'
var oSlot=document.getElementById(this.id);
for(ix=1;ix<=this.num;ix++){
sFormatNum=getFormatNum(ix);
var sFileDown=this.f+sFormatNum+'.zip"';
sHtm+="<input style='font-size:8pt;' type='button' value='"+sFormatNum+"' onclick='"+sFileDown+"' />"
if(ix%19==0){sHtm+=sCR;}
}
oSlot.innerHTML=sHtm;
with(oSlot.previousSibling.style){
fontWeight='bold';
padding=3;
verticalAlign='top';
border='1px solid gray';
}
with(oSlot.style){
padding=3;
verticalAlign='top';
border='1px solid gray';
textAlign='right';
}
}
}
function getFormatNum(iX){
if(iX<10){return "00"+iX;}
else if(iX>=10&&iX<100){return "0"+iX;}
else{return iX;}
}
위의 function 이 개체를 생성하는 크라스인 셈이다
위의 크라스를 , 엑셀베이비용 버튼, 파워유저용버튼,억세스용버튼 3개를
아래와 같이 3번 위의 크라스를 개체로 만들어서작업을 시키는 것
var oFree=new freefile(132,'excelbaby','xlbaby','30minLessonforBaby_');
oFree.createHtml();
oFree=new freefile(21,'excelpower','xlPowerUser','ExcelPowerUser_');
oFree.createHtml();
oFree=new freefile(139,'access','accessdeveloper','AccessDeveloper_');
oFree.createHtml();
개체 초기화생성할때
매개변수를 보내고(VBA의 크래스모듈은 생성할때 매개변수 못보낸다) 개체생성하고
개체의 메소드 createHtml()로 버튼이 만들어지는 것이다
왜 이렇게 장황하게 이야기 하냐하면
개체지향적 프로그래밍은 모든 언어의 일반적인 것이니
VBA에서도 크래스모듈에 관심들을 갖으시고
가벼운 언어 Javascript 로 개체구현 연습용으로 감각들을 키우는데
도움이 되었으면 하고 떠든 것이다
모르는 사람들이 보면,,
시간열라 들어가면서 ,,히야..참 정성껏 만들었다
라고 할수도 있지만 개체의 성질머리를 알고 개체지향적 사고를 갖고 있고
개체에 대한 감각을 잃지 읺는 다면
대강의 모양에 대한 생각이 시간이 걸릴 뿐이다
이런 대강의 모양에 대한 생각은 또한 책상머리에 앉아서하는 것이
아니고 왔다갔다 하면서 생각해도 되는 것이니
정작 코딩시간은 한 몇십분 걸릴뿐이다...
그러니 헐일 없을때 프로그래밍언어는 꼭 한가지이상은 챙겨두는 것이
되지도 않는 (요령없이)영어 열나 외는 것보다 효율적일 것이다
javascript를 이야기 하던, xml을 이야기 하던,VB.Net을 이야기 하던
모두 엑셀과 VBA를 좀더 실감나게 비교하면서 씨너지를 내자는 것이니
엑셀로 위의 내용을 또 만둘어 보아야지
Javascript에서도 사용자정의개체를 만둘어 사용하는데
VBA에서도 크래스모듈을 어떻게 사용하면 좋은지,
어떤 때 사용하면 좋은지 보는 기회가 되도록 하자
자꾸 만들어 보면서 크래스모듈이 얼마나 편리한지 아는 기회가
된다면 좋겠다!!!
진행중...