VB.Net |
Diary
시리즈로 무언가를 하나 만들어 보자
억세스를 DB로 만들어서 정보를 보관하고,편집하고, 필요할때 찾아보고 하는 것을
하나 만들어 보도록 하자..
같이 만들고,수정하고 그러면서 .NetFrameWork의 개체들을 활용해보도록 하자
우선 각자 개인이 살아가면서 발생하는 정보들을 어디엔가 보관하고 싶지 않으신가
SNS가 발전하여 정보를 보관하는 곳은 참으로 많다
포탈싸이트에서도 카렌다등을 만들어서 각자의 개인정보를 보관하게 유도한다
그런데 실은 이런 정보를 처음에는 한번 저장해보기도 하지만
대개가 사용하다가 만다
개인의 정보라고 하더라고 참으로 많다
자신의 계발을 위한 공부를 하는 진도관리도 하고 싶을 것이고
사람과의 만남에 대한 관리를 하고 싶기도 할 것이고
맛집찾아다니는 것이 취미인 분든 맛집정보만 심도있게 보관하고 싶기도 하고
등산이 취미인분은 산에 대한 정보를 보관하고 싶기도 하고
운동이 취미인분은 운동기록에 대한 정보를 관리하고 싶기도 하고
사람의 움직임은 끊임없는 정보를 발생시킨다
이것을 수집하여 잘 정리하고 보관하고 나중에 귀중한 자료가 될지 어떨지는
각자의 몫일 것이다
우선 UNOWeekly의 식도락가의 정보관리라는 것을 .NetFramework를 활용한
Windows Form으로 만들어 보도록 하자
기본폼 만들어보기..
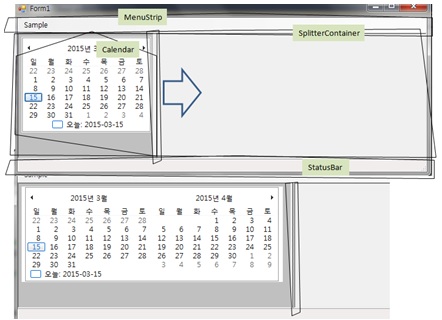
몇개의 콘트를을 생성하여 아래와 같이 우선 기본폼을 만들어 보자

StatusBar, 이것은 어떤 프로그램이나 기본적으로 갖고 있어야 하는 하단 상태줄
MenuStrip, 이것도 상단 메뉴줄
그리고 메인 화면은 SplitterContainer라는 콘테이너 콘트롤를 사용하여
중간의 Splitter막대를 마우스로 좌우 창의 크기를 조정하게 할수 있게 하고
소루션의 제목을 Diary라고 그냥 정하였으니
그러려면 Calendar는 필수다..
Calendar 콘트롤을 SplitterContainer 콘트롤의 왼쪽창에 위치 시키고..
그러면 SplitterContainer의 중간 막대를 움직임에 따라서 카렌다의 크기가
주어지는 공간만큼 여러개월이 나타난다..그래서 편리할 것이다
윈도우프로그래밍이던 엑셀 프로그래밍이던 적당한 개체를 찾아서
조립하고 사용하는 것..
SplitContainer
Panel
MonthCalendar
MenuStrip
ToolStripButton
StatusStrip
ToolStripStatusLabel
레고블록 조립하듯이 위의 크래스를 개체로 생성하여
폼상에 순서대로 넣어주면 되는 것
Design Time에 도구상자에서 마우스로 끌어다가 그려 넣어도 좋겠지만
프로그래밍은 Run Time 코딩이 재미있고 효율적이다
이 코너에서는 특별한 것을 제외하고는 모두 Run Time코딩으로 한다
Public Class Form1
각콘트롤의 이벤트프로시져를 활용하도록 외부 변수로 WithEvents 로 선언
이렇게 선언하면 각 개체의 이벤트프로시져를 사용할수 있다
AddHandler , AddressOf 를 사용할 필요없이....
WithEvents oSplitterPanel As SplitContainer
WithEvents oCalendar As MonthCalendar
WithEvents oMenuStrip As MenuStrip
WithEvents oMenuItem As ToolStripButton
Dim oStatusBar As StatusStrip
폼의 Load 이벤트프로시져에서 setControls프로시져를 실행
Private Sub Form1_Load(sender As Object, e As System.EventArgs) Handles Me.Load
setControls()
End Sub
각각의 크래스를 개체화하여 폼의 Controls집합체에 Add 시켜준다
Sub setControls()
SplitContainer개체 생성
SplitContainer는 두개의 패널개체로 구성된 콘트롤로 중간에 Splitter막대가 있어서
이것을 마우스로 조정하면 양쪽의 패널의 폭이 줄어 들고 커지고 하는 역할을 한다
방향은 수직방향
테두리스타일은 Fixed3D타입으로 하고
Splitter를 움직일때마다 이동 폭은 10으로 하고
Splitter의 폭은 6으로 하고
Dock속성은 전체에 화면에 꽉차게 하고
두개의 화면 즉 패널을 변수에 각각 담아주고, 그리고 폼의 Controls집합체에 Add해주면
화면에 나타나게 된다..
oSplitterPanel = New SplitContainer
oSplitterPanel.Orientation = Orientation.Vertical
oSplitterPanel.BorderStyle = BorderStyle.Fixed3D
oSplitterPanel.FixedPanel = FixedPanel.Panel1
oSplitterPanel.SplitterIncrement = 10
oSplitterPanel.SplitterWidth = 6
oSplitterPanel.Dock = DockStyle.Fill
Dim oPanelLeft As Panel = oSplitterPanel.Panel1
oPanelLeft.BackColor = Color.Silver
Dim oPanelRight As Panel = oSplitterPanel.Panel2
Me.Controls.Add(oSplitterPanel)
MonthCalendar개체를 생성하고
이것을 왼쪽패널의 Controls 집합체에 추가한다
카렌다 콘트롤의 Anchor속성을 왼쪽,상단,오른쪽모두 Anchor시키고
왼쪽패널의 폭을 카렌다폭을 기준으로 지정한다
왼쪽의 폭은 oPanelLeft.Width="폭" 으로 하면 에러가 난다
SplitterDistance 속성을 사용한다
oCalendar = New MonthCalendar
oCalendar.Anchor = AnchorStyles.Left + AnchorStyles.Top + AnchorStyles.Right
oPanelLeft.Controls.Add(oCalendar)
oSplitterPanel.SplitterDistance = oCalendar.Width + 10
MenuStrip 개체를 만들고
쌤플로 메뉴버튼을 하나 만들어서 MenuStrip개체의 Items 집합체에 추가한다
마찬가지로 MenuStrip은 폼의 Controls 집합체에 추가하고
oMenuStrip = New MenuStrip
Dim oMenuItem As New ToolStripButton
oMenuItem.Text = "Sample"
oMenuStrip.Items.Add(oMenuItem)
Me.Controls.Add(oMenuStrip)
폼하단의 상태줄을 표현하기 위하여
StatusStrip개체를 생성하고, StatusStrip의 구성요소인 라벨은
Windows.Forms.Label 이 아니고 Windows.Forms.ToolStripStatusLabel이다
생성하여 Text값을 주고..StatusStrip의 Items집합체에 추가한다
역시 마찬가지로 StatusStrip개체는 폼의 Controls집합체에 추가하고
oStatusBar = New StatusStrip
Me.Controls.Add(oStatusBar)
Dim oLabel As New ToolStripStatusLabel
oLabel.Text = "UNO_NetSeries_Diary_1 기본폼구성하기 입니다"
oLabel.AutoSize = True
oLabel.Font = New Font("맑은 고딕", 8)
oStatusBar.Items.Add(oLabel)
폼이 초기화되는 폼의 크기는
화면에 꽉차게 해주고..
실행하면 기본적으로 필요한 기능을 갖춘 폼, 위의 그림과 같이, 이 된다
Me.WindowState = FormWindowState.Maximized
End Sub
End Class
두개의 패널에 추가적으로 콘트롤들이 만들어져야 할 것이다
만들기전에.. 어떤 정보를 처리할때, 정보의 생겨먹은 것을 정의하는 것이 순서일것이다
***[LOG-IN]***
RunTime으로 콘트롤을 생성하는 것이 좋다
위의 화일을 보면 디자인타임의 윈도우폼에는 아무것도 없다
폼이 실행되면서 필요한 콘트롤들이 자리를 잡는다
물론 코딩한대로 자리를 잡는다
Run Time으로 콘트롤을 만들어서 표현하는 것을 좀 어려워 하시는 분도 있지만
마우스로 도구상자에서 끌어다 놓는 것보다 훨씬 생산적이고 효율적이다
만약 컨트롤의 크래스명을 몰라서 그렇다면 이렇게 보시면 간단하다
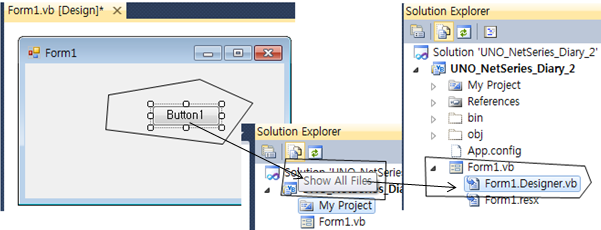
아래의 그림에서와 같이 버튼을 디자인 타임에 하나 그려 넣고
소루션창에서 화일전부보기 아이콘을 크릭하면 나타나는
폼의 숨어 있는 화일(Form1.Designer.vb)을 열어 보시면..

Private Sub InitializeComponent()
Me.Button1 = New System.Windows.Forms.Button()
Me.SuspendLayout()
'
'Button1
'
Me.Button1.Location = New System.Drawing.Point(139, 46)
Me.Button1.Name = "Button1"
Me.Button1.Size = New System.Drawing.Size(75, 23)
Me.Button1.TabIndex = 0
Me.Button1.Text = "Button1"
Me.Button1.UseVisualStyleBackColor = True
'
'Form1
'
Me.AutoScaleDimensions = New System.Drawing.SizeF(7.0!, 12.0!)
Me.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font
Me.ClientSize = New System.Drawing.Size(284, 148)
Me.Controls.Add(Me.Button1)
Me.Name = "Form1"
Me.Text = "Form1"
Me.ResumeLayout(False)
End Sub
폼이 초기화될때 New() 메소드에서 호출되는 InitializeComponet 프로시져에서
여러분이 마우스로 폼에 이런 저런 콘트롤을 삽입시키는 것을
그대로 기록을 해놓은 화일이 있다
살펴보면..아하 Button의 크래스명은 Button이고
New System.Windows.Forms.Button
와 같이 하면 생성되는 구나...라는 것을 알수 있다
마치 VBA에서 매크로기록기에 기록되듯이 표현되는 것..
그러니 크래스명을 모르면 위와 같이 참조하시고 코딩하시면 된다
어떤 데이타를 처리할지 생각해 보자
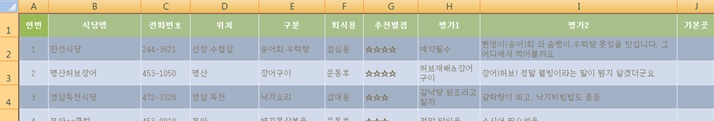
UNO_Weekly에서 질문하셨던 워크시트에 기록하였던 것을 우선사용해 보도록 하고
개선 해 나가는 방법으로 가도록 하자
엑셀시트에 보관하였던 것을 DB에 저장하는 것이 좋을 것이다
그림과 같은 내용을 DB에 저장하려면

DB를 만들어야 할 것이다
DB는 물론 억세스를 사용하면 될 것이고..
그러면 억세스를 열고 테이블을 손으로 만들어도 좋겠지만
이것을 그냥 엑셀시트를 읽어서 DB를 Run time으로 만드는 것이 좋을 것이다
그러려면..
1)시트의 테이블 형식을 읽어서 DB 테이블 만들기
2)만든 테이블에 엑셀시트의 내용을 채워넣기
이런 두가지를 하여야 할 것이다
엑셀 화일을 VB.Net환경에서 열어야 한다
VB.Net입장에서 엑셀은 외계인(External Source)이다
전혀 다른 라이브러리인 셈이다
엑셀을 열고 엑셀에 어떤작업을하려면 엑셀을 VB.Net의 환경에 사용할수있게 하여야 한다
그러려면...당연히 엑셀 라이브러리를 참조시켜야 한다
실은 그냥 DB를 만들어도 된다..
하지만 이 씨리즈의 목적은 다양한 환경을 경험하게 하기 위한 것이라서
공연히 어렵게 가고 있는 중이다
아무튼 또한 엑셀을 열려면 대화상자가 하나 필요할 것이다
어떤 화일을 열것인지...
이것은 또 무엇을 사용하여야 하나..
또한 DB를 저장할 폴더도 어딘가에 만들어야 한다
이것은 또 어떤 도구를 사용할 것인가??
필요한 작업에 따라서 도구를 챙겨야 한다..