.NetFrameWork | WPF - Style + Template
XAML을 하기전에 웹페이지의 HTML문에 능숙하였다면 정말 거저 먹는 셈이다
아래의 내용을 복사하여 메모장에 붙여 넣고 확장자명을 .htm 으로 하고
저장후 열고 만들어지는 버튼을 계속 크릭하면 테이블이 확장된다
<SCRIPT LANGUAGE="JavaScript">
function addRow(id){
var tbody = document.getElementById(id).getElementsByTagName("TBODY")[0];
var row = document.createElement("TR");
var td1 = document.createElement("TD");
td1.appendChild(document.createTextNode("열 ----- 1"));
var td2 = document.createElement("TD");
td2.appendChild (document.createTextNode("열 ----- 2"));
row.appendChild(td1);
row.appendChild(td2);
tbody.appendChild(row);
}
</script>
<style>
.myTable{
border-collapse:collapse;
font-family:맑은 고딕;
font-size:10pt;
padding:3;
}
.myTable td{
border:1px solid black;
padding:2px;
vertical-align:top;
}
.myButton{
font-famuly:맑은 고딕;
color:red;
font-weight:bold;
}
</style>
<input type='button' value='Click Me!!' class='myButton' onclick=javascript:addRow('myTable') />
</br></br>
<table id="myTable" class='myTable'>
<tbody>
<tr>
<td>행 ----- 1</td><td>행 ----- 1</td>
</tr>
</tbody>
</table>
이제 개체를 꾸며주는 편리한 Templating에 대하여 살펴보자
Template는 엑셀이나 워드에서도 있는 기능이다
어떤 양식의 화일을 만들어 놓고 새화일을 만들때 정해진 Template로
열면 항상 정해진 양식대로 작업을 쉽게 할 수 있도록 한 템프릿화일
그러나 VBA를 사용하면서 별로 유용성을 느끼지 못하여 별로
많이 사용을 하지 않다 보니..많은 분들이 그런 기능이 있는지
없는지 조차도 모른다
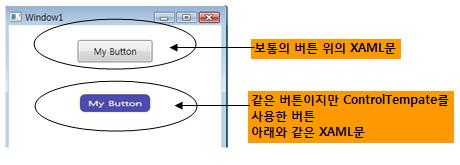
일반적으로 버튼을 만들때는 아래와 같이 XAML문을 사용하면 될 것이다
<Button Width="100" Height="30" Content="My Button" Margin="20" />
그러면 보통의 버튼이 그림같이 그려진다

<Button Width="100" Height="30" Margin="20">
<Button.Template>
<ControlTemplate>
<Rectangle RadiusX="8" RadiusY="8"
Stroke="LightYellow"
StrokeThickness="3"
Name="myRectangle">
<Rectangle.Fill>
<VisualBrush Opacity="0.7">
<VisualBrush.Visual>
<TextBlock Name="myTextBlock"
Foreground="White"
Background="DarkBlue"
Padding="10">My Button
</TextBlock>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</ControlTemplate>
</Button.Template>
</Button>
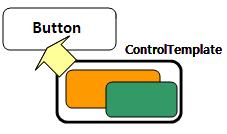
그림과 같이 Button이라는 개체 내부에 개체들이
줄줄이 들어서는 것이 WPF개체들의 특징이다
그러니 전통적인 윈도우버튼은 그냥 회색바탕에
Text(UserForm에서는 Caption)속성에 문자열 값을 주어
버튼이 그려지는 것이 전부였다
하지만 WPF의 모든 개체의 매력은 개체속에..개체..줄줄이
입맛땡기는대로 그려넣으면 되는 셈이다
물론 개체가 Container(다른 개체를 담을수 있는 그릇)기능이
있을때..그런것이지만..아무튼 위의 Button은 다른 개체를
담을수있는 능력이 있는 개체이다
동그란 버튼을 만들수도 있고, 타원형버튼을 만들수도 있고
그림이 그려진 버튼을 만들수도 있고..
뭐..그렇게 요란하게 할 일은 없지만 논리적으로는 그렇게
만들수 있다는 것이다
위와 같이 XAML로 작성하여 Design타임에 만들어 넣을수도 있고
VB를 사용하여 Run타임에 만들어 넣을수도 있고
신나는 그래픽표현을 할수 있는 것이다
그런데 위에서 ControlTemplate를 버튼내부에 그려 넣었다
이것은 하나의 버튼에 하나의 ContentTemplate를 사용한 것이니..
여러개의 버튼에 적용을 하려고 한다면 자원의 낭비인 것이다
ControlTemplate는 Style개체외 마찬가지로
자원만 집단적으로 모아놓는 것에 별도로 빼어서 놓고
이 자원을 사용하고 싶은 개체에서 불러서 사용하는 것이 훨씬
효율적일 것이다
뭔소리냐 하면..아래와 같이
<Button Width="100" Height="30" Margin="20">
<Button.Template>
<ControlTemplate>
...
...
...
</ControlTemplate>
</Button.Template>
</Button>
하나의 버튼에 하나의 콘트롤템프릿을 사용하는 것 보다는
<!-- 자원만 모아 놓는 곳에 콘트롤템프릿을 여러개 만들어 놓고-->
<Window.Resources>
<ControlTemplate TargetType="Button" x:Key="ControlTemplateType_1">
.....
</ControlTemplate>
<ControlTemplate TargetType="Button" x:Key="ControlTemplateType_2">
.....
</ControlTemplate>
<ControlTemplate TargetType="Button" x:Key="ControlTemplateType_3">
.....
</ControlTemplate>
</Window.Resources>
<!-- 입맛 맞는 템프릿을 지정하여 사용하면 된다 -->
<Button Template="{StaticResource 템프릿 x:Key 값}" .... />
<Button Template="{StaticResource 템프릿 x:Key 값}" .... />
자원관리라는 개념을 잘 소화시키면 된다
컴퓨터프로그래밍은 자원(정보,개체)관리를 효율적으로 하는 것..
그 이상,이하도 아니다
중복되지 않게 하나를 만들어 놓고 여러곳에서 사용하기!!
이런 개념은 실생활에서나 VBA의 엑셀프로그래밍이나 모두..모두 마찬가지다
템프릿을 만들어 놓고 VB코드로 아래와 같이 Template를 전달해주어도 되고..
이런 개념이 프로그래밍에서 훈련된 사람은 실생활에서도
당연히 자원관리를 잘 한다
Button1.Template = Me.FindResource("템프릿의 x:Key값")
말 그대로 FindResource 자원 풀(Resource Pool) 에서 이런 이름의
템프릿을 찾아서 Button1의 Template속성에 전달한다
아래의 그림과 같이 하나의 버튼에 하나의 ControlTemplate를 만들어 넣기도 하고

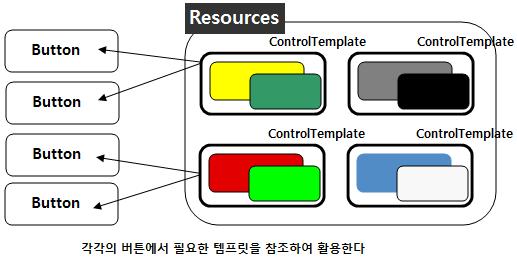
아래의 그림과 같이 별도의 자원(Resources) 풀에 모아두고
필요한 개체(여기에서는 버튼)에서 참조하여 사용한다

아래의 화일은 Resources에서 템프릿을 참조하면서
버튼이 변하는 내용을 보도록 하였다
흥미를 갖고 보시면 좋겠다
***[LOG-IN]***