VB.Net |
DataGridView+System.Data.DataTable 테이블만들어서 붙이기
DataGridView는 엑셀의 워크시트같이 보시며 될 것이다
엑셀시트에 이곳,저곳에 여러테이블을 그리는 대신에
DataGridView는 딱 하나의 테이블을 표현하는 것이 다르고
하나의 테이블은 아주 파워풀한 속성과 메소드들을 갖고 있다
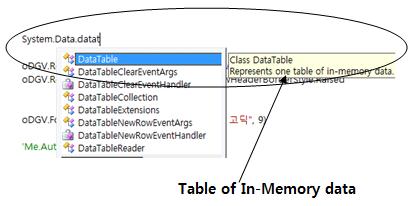
.Net Framework의
System.Data 네임스페이스에 DataTable이라는 개체가 있다

이 테이블은 메모리상에 만들어 지는 것이고 눈에 보이지 않는다
이렇게 메모리상에 만들어놓은 테이블이다
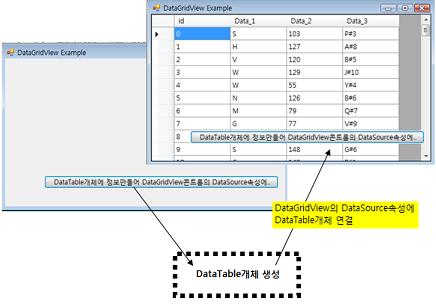
이 DataTable개체를 생성하여 정보를 주어 담고 이것을
콘트롤의 Datasource속성에 주면 눈에 보이는 정보가 되는 것이다
DataGridView의 DataSource속성에 주면 프로그래밍적으로 만든
내용이 DataGridView에 쏙들어간다..
아래의 그림과 같이 메모리상의 개체 DataTable이
눈으로 보는 개체인 DataGridView속에 나타나게 되는 것이다

그런데 이런 것이 뭣땜에 필요한가..??
예를 들어서 윈도우폼에서 엑셀의 내용을 윈도우의 어떤 콘트롤
(DataSource속성이 있는)에 연결하기 위하여 대화가 되는 개체를
연결하여야 하는 것이다
엑셀내용을 주욱 훑어서 DataTable로 만들고 이렇게 연결해주면 된다
물론 DataTable개체가 아닌 다양한 또 다른 개체도 있지만
테이블 형식의 개체를 처리하기에는 이름 그대로
DataTable개체가 제격인 것이다
배열로도 붙이고 사용자정의 개체로도 붙이고
또 위와 같이 DataTable개체로도 붙이고 ..
집합체(Collection)라고 하는 것은 죄다 붙어 준다
DataTable개체의 생성은
Dim oTable As System.Data.DataTable = New System.Data.DataTable()
라고 하면 테이블 개체가 oTable변수에 만들어진다
이제 상식적으로 테이블은 그냥 덜렁생기지 않는다
이것에 열(Column)을 만들어 주어야 할 것이다
물론 열도 개체다
Dim oCol As System.Data.DataColumn = New System.Data.DataColumn()
이렇게 열개체를 생성하고
테이블이 갖고 있는 Columns집합체에 추가 한다
.Net FrameWork에 재미가 들리면 참으로 재미있다
쏙쏙 만들어서 붙이거나, 추가하거나 그러면 무엇인가 만들어진다
위와 같이 만들고 열개체에 속성들을 좀더 구체화시켜준다
예를 들면 이열에 들어갈 데이타의 타입이 어떤것인지가 가장 중요할 것이다
oCol.DataType = System.Type.GetType("System.String")
oCol.ColumnName = "Data_1"
oTable.Columns.Add(oCol1)
타입은 .Net FrameWork에서 중요한 것
oCol.DataType = String 과 같이 간단하게 받아주지 않는다
System.Type.GetType("System.String")
이라고 하여야 문자열정보가 되는 것이다
까다로운 것 같지만 이것도 습관이 되면 별것이 아닌것이 된다
그리고 열의 이름을 준후 Table의 Columns 집합체에 추가하면
열이 하나 만들어진것이다
이렇게 필요한 열을 10개고 20개고 만들어주면
테이블의 구조가 갖추어진 셈이다
이제 위와 같은 구조물에 진짜 정보를 전달하는 것이고..
이때는 행개체가 만들어지면서 추가 되는 것이다
테이블 만들고 열만들어서 붙이고 행만들어서 붙인다..
그리고 이 테이블을 콘트롤의 DataSource속성에 붙인다
열이 3개 있는 테이블이라고 치고 아래와 같이 행을 만들어 붙인다
Dim oRow As DataRow
For iX As Integer = 1 To 100
oRow = oTable.NewRow
oRow("Data_1") = Chr(65 + Int(Rnd() * 26))
oRow("Data_2") = Int(Rnd() * 100) + 50
oRow("Data_3") = Chr(65 + Int(Rnd() * 26)) & "#" & (Int(Rnd() * 10 + 1))
oTable.Rows.Add(oRow)
Next
상세한 설명은 아래 화일에서..
***[LOG-IN]***
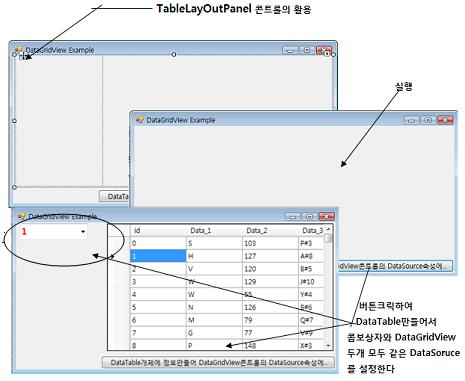
이제 콤보상자를 생성하여 같은 DataSource를
콤보상자의 DataSource 속성에도 주어 보자
아래의 그림과 같이 콤보상자에 테이블의 정보가 나타난다

콤보상자를 열고 아이템을 선택하면 DataGridView의 내용도
동기화가 된다
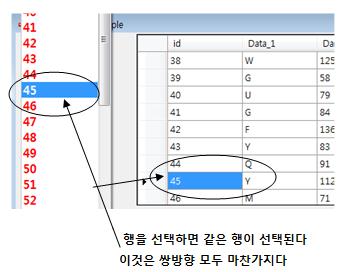
아래의 그림과 같이 DataGridView를 선택하면 콤보상자의 값도 바뀌고
콤보상자의 값을 바꾸면 DataGridView도 해당 아이템행으로 스크롤된다

이것은 현재의 DataSource 즉 DataTable과 콤보상자와
DataGridView가 모두 상호 단단히 연결이 되있는 상태를 보여주는 셈이다
참 재미있는 콘트롤과 데이타소스인 것이다
콤보상자를 생성하여 데이타를 붙이는 것도 역시 마찬가지 요령이다
Dim oCombo As New ComboBox
oCombo.DataSource = oTbl
oCombo.DisplayMember = "id"
oCombo.Font = New System.Drawing.Font("맑은 고딕", 12, FontStyle.Bold)
oCombo.ForeColor = Color.Red
중요한 것은 콤보상자를 생성하고 콤보상자의
DataSource속성에 위에서 생성한 DataTable( oTbl )을
붙여주면 된다
그리고 콤보상자에 나타나는 값을 id 열을 나타나게
oCombo.DisplayMember="id" 로
해주면 id 열이 나타나는 것!
아래 화일을 실행해보시면 흥미로울 것이다
***[LOG-IN]***
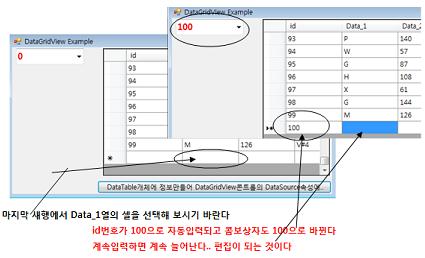
아래와 같이 DataGridView의 맨 밑의 행을 보면 새 행을 입력할수 있는 것 같다
첫째열은 자동입력되는 열로 설계를 하였던 것이 기억나실 것이다
그러니 이것은 놓아두고 두번째셀을 마우스로 선택하는 순간
일련번호가 증가 할 것이다
그렇게 나머지 정보를 입력하고 엔터키를 치면 또 새 행을 입력하게
이동 되는 것을 볼수 있을 것이다
물론 콤보상자의 값도 자동으로 바뀐다

참 TableLayoutPanel같은 콘트롤은 다른 콘트롤들을 폼상에
잘 배치하게 해주는 편리한 콘트롤이다
마우스로 끌어서 폼상에 놓고 자꾸 사용하여 보는 것이 좋다