이 코너를 하면서 엑셀VBA 매니아들도 관심을 갖였으면 좋겠다는 생각이다
에이..이것 엑셀과는 상관 없지!!!
실은 세상사 모든 것은 연결되어 있고
이것을 보면 저런 생각이 나고
저런 것을 보면 이런 생각이 나는 것이 사람의 생각이다
같은 것만 딜다 보면 생각이 썩는다
그런 의미를 갖고 보시는 것이 좋다
버튼을 여러개 달고 버튼을 크릭할때 마다 다른 작업을
하게 한다!! 라는 생각은 VB.Net이나 엑셀VBA나 모두 같은
이야기들 이다
이 버튼을 눌렀을때, 저 버튼을 눌렀을때,
어딘가에 표시를 하여 놓는 것이 좋다
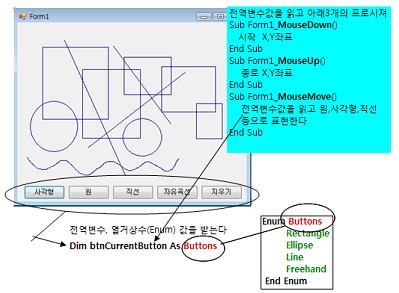
아래의 그림과 같이 여러개의 버튼을 그리고

버튼을 크릭할때마다 만들어 놓은 열거상수값 타입인
전역변수에 어떤 버튼을 크릭하였는지 저장하여 두고
마우스이벤트 Up,Down,Move 를 활용하여 해당된
도형을 그린다
열거상수(Enum)은 이럴때 편리하고
VBA에서도 적절히 잘 활용할수 있는 방법이다
콘트롤을 폼에 배치한다..
이것을 코딩으로 배치하려면 Form1.Designer.VB 모듈의
InitializeComponent()프로시져에 아래와 같이 작성해도 좋다
' 개체 변수들 WithEvents로 하여 이벤트프로시져를 작성할수 있게 선언된것
Friend WithEvents Button1 As System.Windows.Forms.Button
Friend WithEvents Button2 As System.Windows.Forms.Button
Friend WithEvents Button3 As System.Windows.Forms.Button
Friend WithEvents Button4 As System.Windows.Forms.Button
Friend WithEvents Button5 As System.Windows.Forms.Button
' InitailizeComponent()프로시져 앞에 붙은 <...()> 표시는
' 프로시져의 속성(Attribute)로서 디버깅모드에서 이 속성이 붙은
' 프로시져는 그냥 통과하라는 명령
' 프로시져이름에 중단점을 설치하고 디버깅하여
' F11키를 누르면 이 프로시져는 그냥 통과하였음을 알 수 있다
' 만약 <...()> 속성을 지우고 똑같이 F11키를 눌러 보면 한줄, 한줄
' 디버깅하게 된다...쓸데 없이 시간낭비 하지 않도록 붙이는 속성(Attribute)이다
' 같이 속성이라고 하지만 개체의 속성(Property)와는 다르다
<System.Diagnostics.DebuggerStepThrough()> _
Private Sub InitializeComponent()
' 위에 선언된 변수에 개체생성
Me.Button1 = New System.Windows.Forms.Button
Me.Button2 = New System.Windows.Forms.Button
Me.Button3 = New System.Windows.Forms.Button
Me.Button4 = New System.Windows.Forms.Button
Me.Button5 = New System.Windows.Forms.Button
Me.SuspendLayout()
'
'단추 1
'
Me.Button1.Location = New System.Drawing.Point(12, 292)
Me.Button1.Name = "Button1"
Me.Button1.Size = New System.Drawing.Size(73, 25)
Me.Button1.TabIndex = 0
Me.Button1.Text = "사각형"
'
'단추 2
'
Me.Button2.Location = New System.Drawing.Point(91, 292)
Me.Button2.Name = "Button2"
Me.Button2.Size = New System.Drawing.Size(73, 25)
Me.Button2.TabIndex = 1
Me.Button2.Text = "원"
'
'단추 3
'
Me.Button3.Location = New System.Drawing.Point(170, 292)
Me.Button3.Name = "Button3"
Me.Button3.Size = New System.Drawing.Size(73, 25)
Me.Button3.TabIndex = 2
Me.Button3.Text = "직선"
'
' 단추 4
'
Me.Button4.Location = New System.Drawing.Point(249, 292)
Me.Button4.Name = "Button4"
Me.Button4.Size = New System.Drawing.Size(73, 25)
Me.Button4.TabIndex = 3
Me.Button4.Text = "자유곡선"
'
' 단추 5
'
Me.Button5.Location = New System.Drawing.Point(328, 292)
Me.Button5.Name = "Button5"
Me.Button5.Size = New System.Drawing.Size(73, 25)
Me.Button5.TabIndex = 4
Me.Button5.Text = "지우기"
'
' 폼
'
Me.AutoScaleBaseSize = New System.Drawing.Size(6, 14)
Me.ClientSize = New System.Drawing.Size(409, 321)
' 위의 개체를 붙여주어야 유효!!
Me.Controls.Add(Me.Button4)
Me.Controls.Add(Me.Button3)
Me.Controls.Add(Me.Button2)
Me.Controls.Add(Me.Button1)
Me.Controls.Add(Me.Button5)
Me.Name = "Form1"
Me.Text = "Form1"
Me.ResumeLayout(False)
End Sub
위와 같이 코드보다는 마우스로 도구상자에서 버튼을
끌어다 놓아도 위와 같이 자동생성되지만 손작업과 코드를
번갈아 가면서 보고 편집할 수 있도록 코드가 눈에 팍팍 들어오게
훈련하시는 것이 좋을 것이다
또한 콘트롤의 위치등을 정확하게 숫자로 처리하면서 잡는 것이
정교한 작업에는 더욱 좋다
손 덜덜 떠는 수전증있으면 마우스질 하기가 힘드니까..^^
아무튼 콘트롤에 대한 설계를 손으로 하던 코딩으로 하던 마치고
각 콘트롤의 이벤트프로시져에 작업을 한다
사각형을 그리던, 원을 그리던 선을 그리던
Rectangle을 만드는 것은 같다
엑셀 VBA에서 도형을 만들때는 좌상단 X,Y값과 사각형의
폭과 높이를 사용하였으나
여기에서는 좌상단 포인트의 X,Y좌표와
우하단 포인트의 X,Y좌표로 사각형 개체를 만든다
Private Sub Form1_MouseDown(ByVal sender As Object, _
ByVal e As System.Windows.Forms.MouseEventArgs) _
Handles MyBase.MouseDown
pt1 = New Point(e.X, e.Y)
End Sub
pt1 변수가 x값과 y값을 갖고 있는 셈이다
위와 같은 요령으로 MouseUp이벤트프로시져는
Private Sub Form1_MouseUp(ByVal sender As Object, _
ByVal e As System.Windows.Forms.MouseEventArgs) _
Handles MyBase.MouseUp
' MouseDown에서 꼭지점 pt1,
' 여기에서는 다른 꼭지점 pt2
pt2 = New Point(e.X, e.Y)
' pt1, pt2를 이용하여 Rectagle개체 만든다
' 계산 함수들은 모두 Math라는 네임스페이스하에 들어 있다
' x값과 y값을 두개의 꼭지점 값에서 작은 값이 시작점
' y값도 두개의 꼭지점에서 작은 값이 시작점
recDrawingRectangle = New Rectangle(Math.Min(pt2.X, pt1.X), Math.Min(pt2.Y, pt1.Y), _
Math.Abs(pt2.X - pt1.X), Math.Abs(pt2.Y - pt1.Y))
' 이제 어떤 버튼을 크릭하였었는지에 따라서
' 원을 그리거나, 사각형을 그리거나, 직선을 그린다
' Pen개체로 테두리선, 위에서 만든 Rectangle개체로 도형의 윤곽
Select Case btnCurrentButton
Case Buttons.Rectangle
gphFormGraphics.DrawRectangle(Pens.Navy, recDrawingRectangle)
Case Buttons.Ellipse
gphFormGraphics.DrawEllipse(Pens.Navy, recDrawingRectangle)
Case Buttons.Line
gphFormGraphics.DrawLine(Pens.Navy, pt2, pt1)
End Select
End Sub
이제 MouseMove를 할때 작업이 필요한 것은 자유곡선을
그릴때 이다
자유곡선은 수많은 x,y좌표의 Point개체가 연결되는 것이다
수많은 선의 연결...배열에 x,y좌표를 마우스가 움직이는대로
잡아 넣는 것이다..참 흥미로운 것이다
지난주에 엑셀 VBA에서 FreeeFormBuilder개체로 선그리기를
하였던 것을 기억하시면 좋을 것이다
Private Sub Form1_MouseMove(ByVal sender As Object, _
ByVal e As System.Windows.Forms.MouseEventArgs) _
Handles MyBase.MouseMove
' 버튼을 자유곡선을 크릭하였고, 마우스 버튼을 왼쪽버튼을 누른상태라면
If btnCurrentButton = Buttons.Freehand And e.Button = MouseButtons.Left Then
' 마무스를 약간만 움직여도 Point개체(구조체)가 하나씩 만들어진다
Dim ptNew As New Point(e.X, e.Y)
' 그리고 동적배열을 하나씩 확장하고
ReDim Preserve ptPointsArray(intNumberOfPoints)
' 배열에 Point개체를 담는다
ptPointsArray(intNumberOfPoints) = ptNew
' 다음 배열요소를 위한 index 값 1씩 증가
intNumberOfPoints += 1
' 연결 포인트가 두점 이상일때 자유곡선을 그린다
If intNumberOfPoints >= 2 Then
' DrawLines의 매개변수에서 Point개체를 담은 배열도 받아준다는 점!!
' DrawLines메소드가 알아서 그려 나간다
gphFormGraphics.DrawLines(Pens.Navy, ptPointsArray)
End If
End If
End Sub
흥미롭고 재미있는 그래픽작업이다..
***[LOG-IN]***