7월 첫째주|
YouTube 채널 [우노사설]---엑셀파워유저*엑셀입문
UNO_WEEKLY |UNO_ZEN

|
...
...
...
|
 x20190701_1083_UNOZEN.
x20190701_1083_UNOZEN.
의미있는 문장을 통한 영어 패턴숙달시키기 | UNO_ZEN 윈도우버전 다운로드/설치와 업데이팅...
UNO_WEEKLY|Excel_VBA Basic Series|
여러 개의 월을 UNION메소드로
InStr,Chart,Shape,Intersect,Union,Resize,AddChart2,Chart.PlotBy
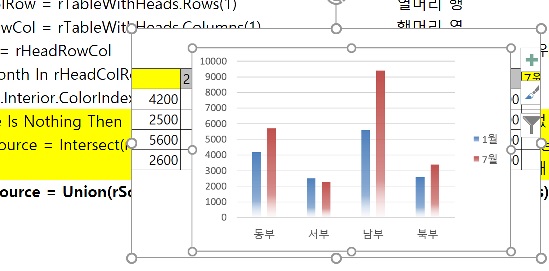
지난화일의 것을 좀더 확장하자
각달의 내용만 보면 좀 그렇다
월의 열머리를 더블크릭하여 비교하고 싶은
달들을 몇개선택하고 월별로 비교해볼수 있게하는 것은
또 다른 요구가 될 것이다
비교를 하고 볼때 또 다른 분석적 시각이 나올것이니까..
그렇게 해보자
우선 월머리를 더블크릭하면 노랑색으로 바뀐다
다시 더블크릭하면 회색으로 바뀐다
이렇게 비교하고 싶은 노랑색을 하나이상으로 표시하여 놓고
버튼을 크릭하면 노랑색을 한 월을 모두 비교하여 볼수 있게 챠트를 그리자

월별로 뚝뚝 떨어진 범위들이 챠트의
데이타소스가 되어야 한다
Application개체의 Union메소드가 이럴때
필요한 것이다
이것이 없으면 뚝뚝 떨어진 범위를 한꺼번에 챠트의 쏘스로
활용할수 없다
Union메소드를 모른다면 어쩔수 없이
하나의 월을 계속 복사하여 붙여 넣기를 해야 할것이다
도구를 하나라도 더 능숙하게 사용하면 일이 훨씬 쉬워진다...
 x20190701_1083_multiSeriesChart.
x20190701_1083_multiSeriesChart.
UNO_WEEKLY|VBA_Advanced-
엑셀로 JavaScript|HTML|CSS 배우기
setTimeout,transform,getHours,getMinutes,getSeconds
엑셀의 Application.onTime메소드로 지정된
시간에 프로시져를 실행시키기도 하고 , 계속 반복하여
자동으로 실행하게도 한다
이것에 해당하는 js의 메소드는
setTimeout(함수 호출, 지연시간)으로 하여
정해진 간격으로 웹페이지를 닫을때까지 계속 실행되는
시계같은 것을 표현할수 있다
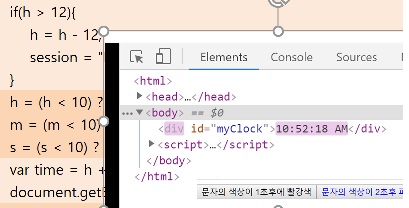
이것을 Div 개체(element)에 디지털시계를 하나 만들어보자

css와 html과 js는 참으로 분업작업이
잘 이루어지는 공동체 작업이다
css에서는 계속, 보기좋게 표현하려는 속성을 만들어 내고..
디지털시계가 표현되는 div개체를 웹페이지의 중앙에 놓고 싶으면
top: 50%, left: 50%로 하면 되지만, 이것은
놓은 싶은 개체의 읜쪽상단의 X값과 Y값인 셈이라서
정중앙에 위치하지 못한다
이것을 정중앙에 놓으려면 한참을 계산해야 하는 것이겠지만
css에서 transform이라는 속성이 있어서 속성값만 주면
알아서 보기 좋게 정중앙에 위치해준다
 x20190701_1083_LearnJSWithExcel5.
x20190701_1083_LearnJSWithExcel5.